This is cross-posted at Clarify Me.
A week ago I facilitated a session called 'Blogging 101' for teachers in my school district. The session was aimed at teachers new to blogging. By the end of the session I wanted participants to be able to:
- search for blogs of interest
- subscribe to blogs in a feed reader
- submit comments to a blog
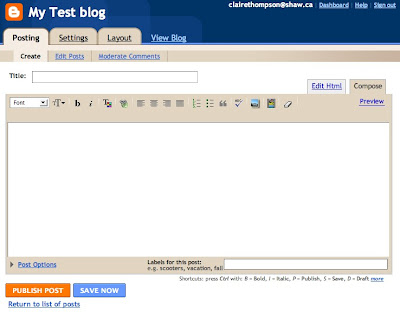
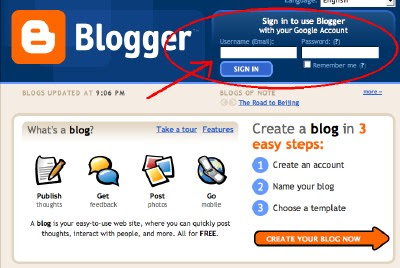
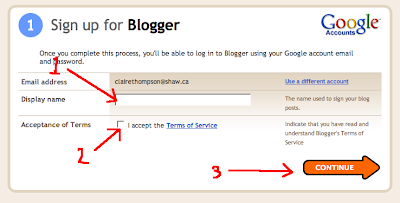
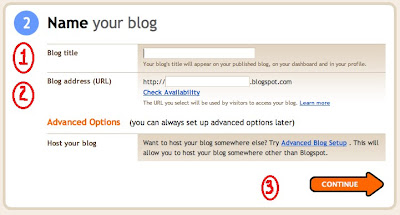
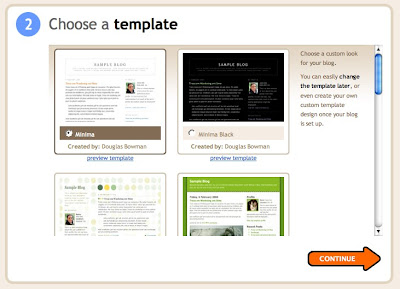
- set up their own blog
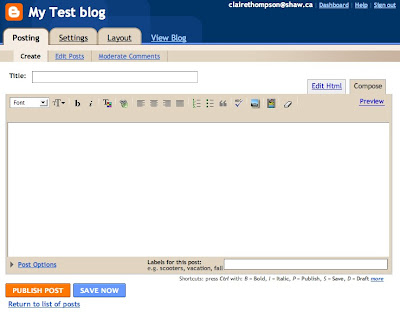
- write their first blog post
- be able to add media to their posts (images, videos, etc)
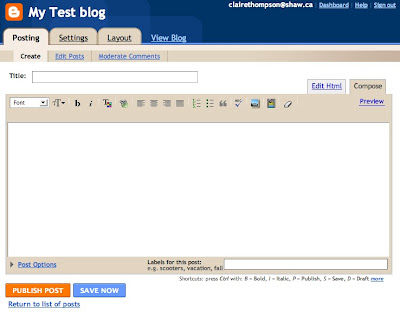
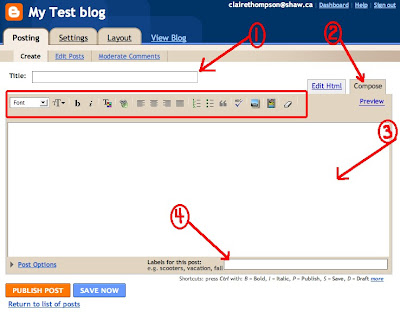
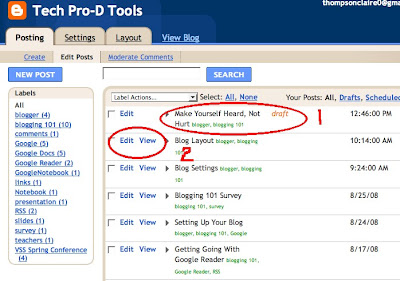
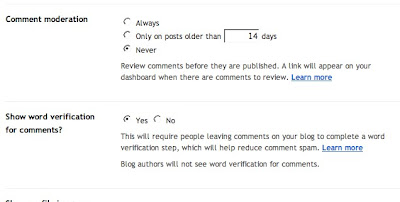
The session was all built around a series of blog posts here which are all tagged/labeled 'blogging 101'. The focus on the posts was mainly 'how-to', with lots of screen shots and step-by-step instructions. The session ran from 8:30 to 1:30 with two 20 minute breaks.
Reflections
Resources
My goodness it took a long time to put together the 11 posts which make up the bulk of the
Blogging 101 series! My hope is that it will be useful to anyone who is interested in getting into blogging, especially if they are planning to use Google Reader and Blogger. In addition, if I do another intro to blogging workshop, I've got the bulk of my resources ready. For the record, I do not receive kickbacks from Google; I chose these two tools because I am familiar with them, Blogger is easy to set up, and it requires only signing up for services with one company.
I did not provide resources other than what was in my blog posts. I didn't prepare any handouts. In future I think I would prepare a one page handout with key information on it such as the blog address, how to contact me, and how to get into the Google account once it has been set up.
Time
I tried to break up the session so that participants were interacting with each other and getting out of their seats. Having said that, I think I needed to have more of this. The participants all seemed very into what we were doing, but 5 hours is a long time to be sitting at the computer. A couple of the participants suggested a two day session would be a good format, then they could go home and try out some of the things we talked about and come back the next day with questions. I suspect two 3 hour sessions might be a good way to do this.
Group Size
Seventeen people were signed up for the session, but only eight actually showed up. I think that 17 would have been way too much for one person (me) to handle effectively. As it was, 8 was perfect. I felt that I was able to move around the room and help people when they needed it.
Knowing Your Audience
I did create a pre-session survey and 7 of the 8 participants completed it. Their experience with web 2.0 tools was all over the map and it was helpful knowing where everyone was at. I erred on the side of making my instructions in the 'Blogging 101' posts geared toward the technologically inexperienced and I think this worked well. If you are more experienced you can ignore the step-by-step screen shots and just go with the flow. But if you are uncertain, the step-by-step is there for you. I would have liked to have an exit survey, but I just ran out of time.
Random Thoughts
I was a little surprised at how many participants wanted to keep their blogs private. I had forgotten how apprehensive I was about privacy and security when I started blogging--so this was a good reminder. The session focussed mainly on the mechanics of blogging. Given more time it would be great to discuss how to write good posts, be a good commenter, track blog stats etc.
The Wrap Up and Heartfelt Thanks
I was happy with how the workshop went, and as I've mentioned above there are some
things that I would change. It took me a tremendous amount of time to write all the posts, so that's another reason I hope to do another workshop on this again to get more mileage out of all the work! Lastly, I would to thank Sarah Stewart and Sue Waters for their comments on a post I did soliciting ideas for this workshop. Sue has been a fantastic blogging mentor for hundreds (thousands?!) of new edubloggers and I am so grateful for all the support she has given me this year. Sarah Stewart was generous enough to share the outline and resources she used for her recent blogging workshop. We also had some good discussions via Twitter on how to run a successful workshop on blogging. You can read Sarah's reflections on the three sessions she and her colleague ran here.
If you have any suggestions on how to run a successful blogging workshop, please let me know. Any comments on the Blogging 101 series I ran would also be welcome!